As promised in my last blog post, I'm back with another entry in the (hopefully) continuing series on building a Weather app in ReactNative. In this post we'll be building on top of the basic version, adding two new features:
- Pull-To-Refresh -while you may not know this functionality specifically by this name, if you've-used almost any mobile application in the last 5 years, you've seen this functionality.
- Geolocation - All phones these days have GPS capabilities, we're going to get rid of the hardcoded GPS coordinates, and replace it with the users actual position.
As per usual all the code for this tutorial can be found on GitHub
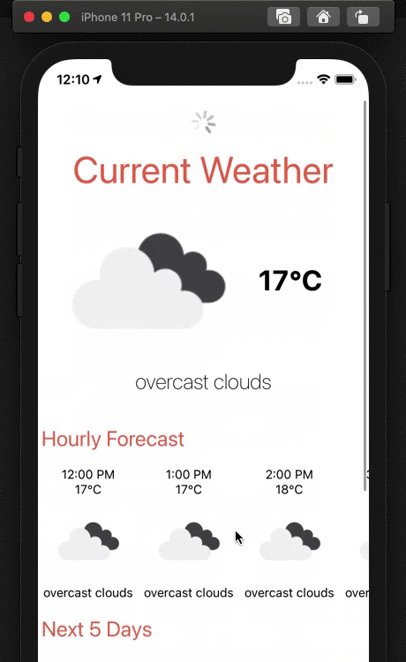
Pull-To-Refresh

Pull to refresh has become one of the most prevalent UX patterns in mobile design. The interaction of scrolling the entire page past the top of the page and having that refresh the data on the screen, has become second nature to many. Luckily forReact Native developers, this functionality is built into the framework. The `ScrollView’ component has an optional parameter for `refesh Control`. RN expects that you'll pass in a `RefreshControl` and implement the two parameters `refreshing’ that let's the control know if it should be showing the loading indicator, and a method `onRefresh` which should be the action used to refresh the data.
In our weather application, we'll use this UX pattern to refresh the weather we are being displayed by calling the API:
Geolocation
In our first tutorial, we hard coded the Latitude and Longitude we were sending to the API to get the weather. While this allowed us to get data back from the API, having an app that only shows weather for one specific location isn't exactly help full :)
Since modern phones all have GPS tracking capabilities, let's use it to get the users current location, so we can show the weather for where they are. This will be done in two steps, first we need to request permission to access the user's location, then we will actual retrieve the value. To be especially clear, this is being written with the Expo.io framework, meaning that we'll be using the library expo-location instead of the library react-native-geolocation.
Asking the for permission to GPS service is extremely easy and can be done like so:
While in a production app we'd want to handle the error much better, for our purposes, a simple Alert will suffice. Once we've gotten permission we can get the location and call the API with the following lines:
Wrap-up
Now that we've added pull to refresh and geolocation, our app is starting to become much more useful(what?? you didn't want an app that let you know what the weather is where I'm at?), and we starting to see just how easy it can be to iterate on our app adding more and more features. If there's something specific you'd like to see added in the next article, please feel free to let me know on Twitter.









